¿Alguna vez has configurado un formulario en HubSpot y te has dado cuenta de que Google Tag Manager (GTM) no está capturando los envíos? 😓 Es un problema que muchos marketers enfrentan al intentar medir con precisión las conversiones y el impacto de sus formularios en sus campañas de marketing. GTM es una herramienta poderosa, pero cuando se trata de formularios de HubSpot, parece que hay un obstáculo que impide que se capture el evento de «submit».
Ante esta limitación, muchos usuarios optan por utilizar plugins en WordPress, addons en Drupal, módulos en Joomla o integraciones en otros CMS. Estos complementos permiten gestionar y conectar los formularios con HubSpot, pero a menudo requieren realizar un field mapping manual y enviar los datos a través de la API de HubSpot. Aunque estas soluciones pueden parecer útiles al principio, presentan varios desafíos:
- ⏳ Consumen tiempo: Configurar estos plugins y realizar el mapeo de campos lleva tiempo, ralentizando el despliegue de campañas.
- 📉 Atribución imprecisa: Los envíos no capturados directamente en GTM provocan una atribución de conversiones menos precisa, lo que afecta el análisis del ROI.
- 📊 Medición inexacta: Al depender de soluciones intermediarias, existe el riesgo de que los datos se pierdan o se corrompan, dificultando la toma de decisiones informadas.
Pero no te preocupes, ¡tenemos la solución! En este artículo, te mostraré cómo configurar Google Tag Manager para que puedas rastrear eficazmente los formularios de HubSpot sin necesidad de recurrir a soluciones complicadas. Usando un enfoque personalizado con etiquetas HTML y el dataLayer, capturarás cada envío de formulario y enviarás los datos directamente a Google Analytics 4 (GA4). 🎯
Así que, te lo explico con manzanitas 🍏🍏🍏 para que puedas ponerlo en práctica de inmediato y optimizar el rendimiento de tus campañas.
Tabla de contenidos
🔍 ¿Por Qué GTM No Puede Capturar Formularios de HubSpot?
Rastrear formularios de HubSpot con Google Tag Manager (GTM) puede parecer un desafío técnico insuperable. Para entender por qué GTM no puede capturar estos formularios, es crucial examinar el código que genera los formularios de HubSpot y los aspectos técnicos que impiden que GTM los rastree de manera efectiva.
📜 Código Ejemplo de HubSpot
El siguiente código es un ejemplo típico de cómo se genera un formulario de HubSpot:
// Carga el script de HubSpot Forms desde el servidor de HubSpot
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
// Esta función crea e incrusta un formulario de HubSpot en la página web
hbspt.forms.create({
region: "na1",
portalId: "2XXXXXXX", // ID del portal de HubSpot asociado, necesario para identificar a qué cuenta de HubSpot pertenece el formulario
formId: "exxxxx-xxxxxx-xxxx-xxx" // ID único del formulario específico que se va a incrustar en la página
});
</script>
⚙️ Razones Técnicas
1. Carga Dinámica 🌀
Este código integra el formulario de HubSpot en la página web de manera dinámica. ¿Qué significa esto? A diferencia de un formulario estático, que se encuentra en el DOM (Document Object Model) desde el inicio, el formulario de HubSpot se carga después de que la página ya se ha renderizado. GTM, por defecto, configura sus «listeners» para detectar eventos en el momento en que la página se carga. Cuando un formulario se carga dinámicamente después, GTM no puede «verlo», por lo que no puede detectar su envío.
2. Manipulación del DOM 🛠️
La manipulación del DOM es otro factor clave. HubSpot utiliza JavaScript para insertar el formulario en la página, lo que modifica el DOM después de que se ha completado la carga inicial. Esta modificación hace que el formulario no esté presente cuando GTM configura sus triggers para escuchar eventos de «submit». Como resultado, el formulario está «invisible» para GTM, y los eventos de envío pasan desapercibidos.
3. Procesamiento Interno del Formulario 🔄
Además, HubSpot maneja internamente el envío de los datos del formulario, sin recargar la página. Esto significa que no hay un cambio visible en el DOM que GTM pueda detectar como un «submit». En resumen, GTM espera ver un cambio en la página que nunca ocurre porque el procesamiento se maneja internamente en HubSpot, sin activar los triggers de GTM.
Según Simo Ahava, experto en GTM y análisis digital, estos problemas son comunes en formularios manejados por JavaScript y requieren soluciones personalizadas para garantizar que los datos se capturen correctamente.
🔎 Exploraremos ahora la solución paso a paso para configurar GTM de manera que pueda rastrear eficazmente los formularios de HubSpot. Veremos cómo verificar que GTM está capturando los envíos correctamente y cómo depurar problemas comunes que puedan surgir en el proceso.
🚀 La Solución: Configuración Correcta en Google Tag Manager
Para asegurarte de que Google Tag Manager (GTM) capture correctamente los envíos de formularios de HubSpot, es necesario implementar una solución personalizada. Aquí te presento el paso a paso para lograrlo, aprovechando etiquetas HTML personalizadas y el dataLayer.
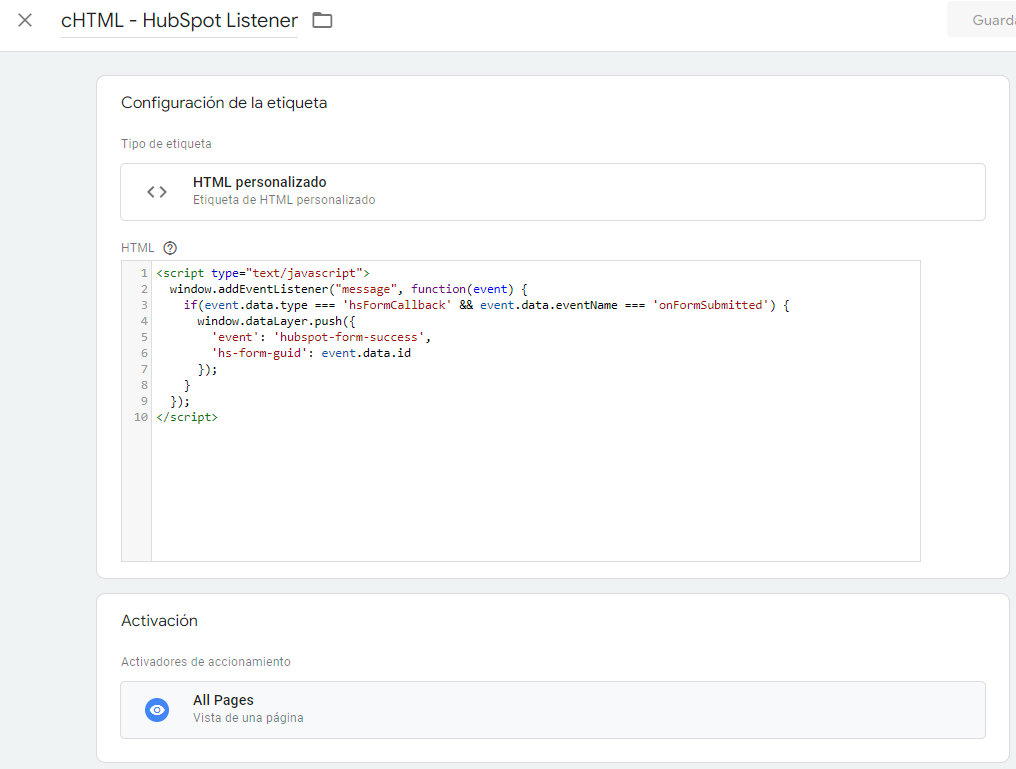
1. Crear un Tag Custom HTML 🛠️
El primer paso es crear un Tag Custom HTML en GTM que escuche los eventos de envío del formulario y los empuje al dataLayer. Esto permite a GTM detectar el envío y disparar el trigger correspondiente. se debe ver mas menos así:

- En Google Tag Manager, ve a la sección Tags y haz clic en Nuevo.
- Elige Custom HTML Tag como tipo de tag.
- Inserta el siguiente código en el campo HTML:
<script type="text/javascript">
window.addEventListener("message", function(event) {
if (event.data.type === "hsFormCallback" && event.data.eventName === "onFormSubmit") {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'hubspot-form-success',
'formId': event.data.id
});
}
});
</script>- Configura el tag para que se active en Todas las Páginas.
- Guarda el tag.
Aquí está lo que hace, paso a paso:
- Escucha eventos de mensajes:
window.addEventListener("message", function(event) {...});Este código agrega un «escuchador de eventos» al objetowindow, el cual escucha por mensajes enviados al contexto de la ventana. Los mensajes pueden ser enviados por diferentes partes del sitio web, por ejemplo, por un iframe o por otro script. - Verifica el tipo de mensaje y el nombre del evento:
if(event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {...}Dentro de la función que maneja los eventos de mensajes, hay una condición que verifica si el tipo de mensaje recibido eshsFormCallbacky el nombre del evento esonFormSubmitted. Esto se hace para asegurarse de que el código solo actúe en respuesta a la presentación exitosa de un formulario de HubSpot. - Envía un evento al dataLayer:
window.dataLayer.push({...});Si la condición anterior se cumple, es decir, se ha enviado un formulario de HubSpot con éxito, el código luego envía (o «empuja») un objeto aldataLayer. EldataLayeres una estructura de datos utilizada en herramientas de análisis web como Google Tag Manager para almacenar y enviar información sobre lo que está sucediendo en el sitio web.- Información enviada al dataLayer:
'event': 'hubspot-form-success', este es un identificador para el evento, que indica que un formulario de HubSpot se ha enviado con éxito.'hs-form-guid': event.data.id, esto envía el ID único del formulario de HubSpot que fue enviado, permitiendo un seguimiento detallado de cuál formulario específico ha sido completado.
- Información enviada al dataLayer:
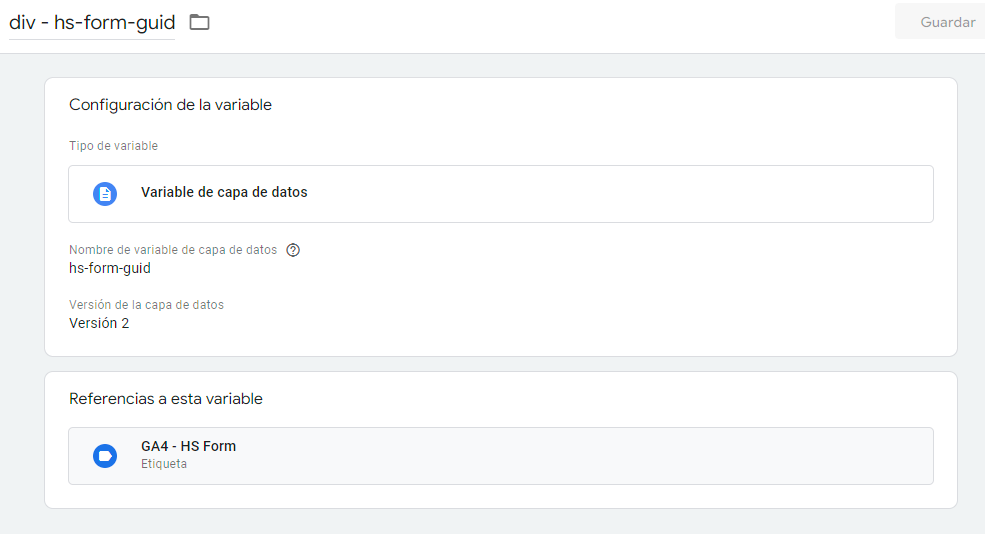
2. Crear una Variable de Tipo «Capa de Datos» 📊
Para rastrear los envíos de formularios específicos, necesitas crear una variable que lea el formId desde el dataLayer.
Pasos:
- En GTM, ve a la sección Variables y haz clic en Nueva.
- Selecciona Variable de tipo Capa de Datos.
- En el campo Nombre de la Variable en la Capa de Datos, introduce
"formId". - Guarda la variable con un nombre descriptivo como HS Form ID.
Se debe ver así:

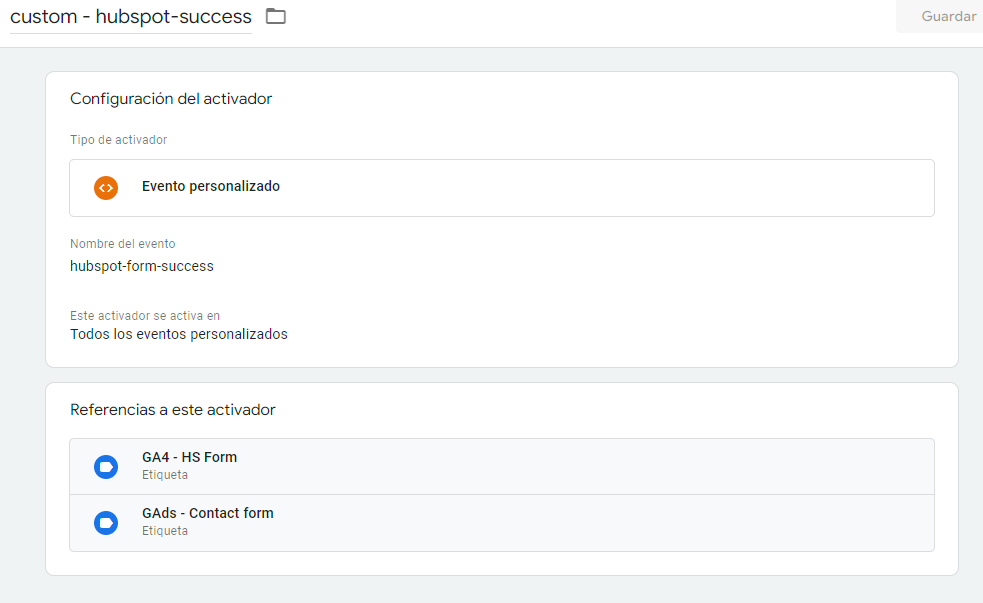
3. Crear un Trigger Personalizado 🎯
Ahora que has configurado el tag y la variable, el siguiente paso es crear un trigger personalizado que se active cuando se detecte el evento hubspot-form-success.
Pasos:
- En GTM, ve a la sección Triggers y haz clic en Nuevo.
- Elige Trigger de Evento Personalizado.
- En el campo Nombre del Evento, introduce
"hubspot-form-success". - Configura el trigger para que se active en todas las páginas.
- Guarda el trigger con un nombre como HubSpot Form Success.
Se debe ver más o menos así:

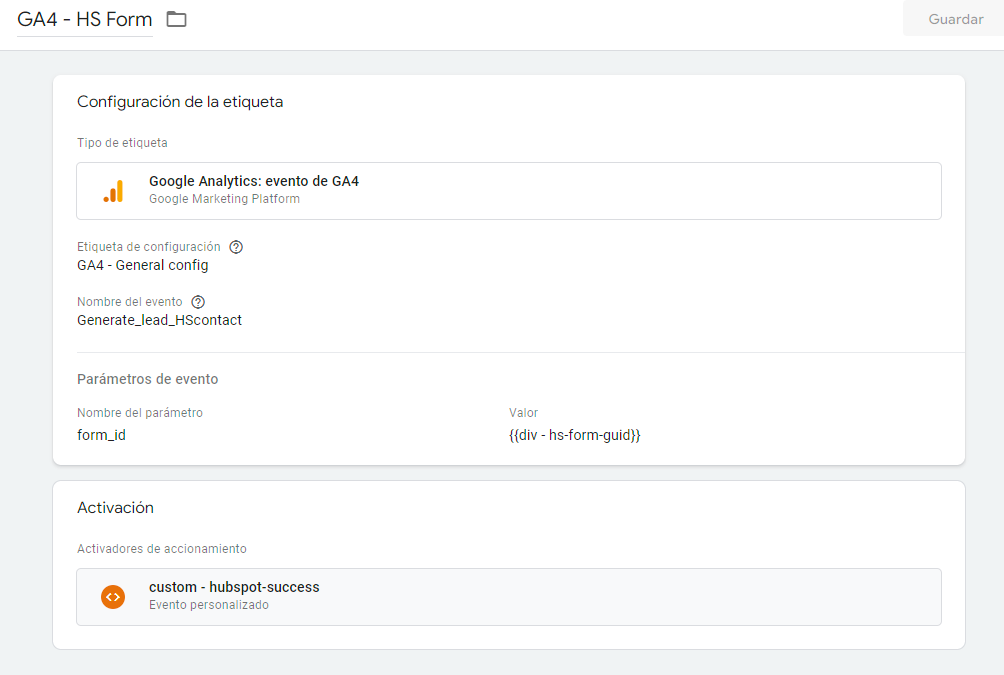
4. Crear la Etiqueta para GA4 📈
Finalmente, necesitas crear una etiqueta en GTM que envíe los datos de envío del formulario a Google Analytics 4 (GA4).
Pasos:
- En GTM, ve a la sección Tags y haz clic en Nuevo.
- Elige Google Analytics: GA4 Event Tag como tipo de tag.
- En el campo Event Name, introduce
"form_submit". - En el campo Event Parameters, añade un parámetro llamado
form_idy asígnale la variableHS Form ID. - Configura el tag para que se active con el trigger HubSpot Form Success.
- Guarda el tag.
Tu etiqueta se debería ver así:

🔧 ¿Qué hacer si algo no funciona?
Si durante las pruebas algo no funciona como esperabas, te enseñaré cómo depurar problemas comunes y ajustar la configuración para asegurar que GTM capture todos los envíos de formularios correctamente. aquí tienes un proceso rápido para identificar y solucionar problemas:
1. Verifica el Tag Custom HTML 🛠️
Asegúrate de que el código JavaScript en tu Tag Custom HTML no tenga errores de sintaxis y que esté configurado para activarse en Todas las Páginas. Usa la consola del navegador (F12) para detectar posibles errores.
2. Revisa el dataLayer 🔍
Usa la función Vista Previa de GTM para comprobar si el evento hubspot-form-success aparece en el dataLayer cuando envías un formulario de prueba. Verifica que el formId se esté empujando correctamente.
3. Confirma la Activación del Trigger ⚙️
Asegúrate de que el trigger personalizado esté configurado para activarse con el evento hubspot-form-success. Prueba con diferentes formularios para confirmar que el trigger funciona en todos.
4. Comprueba en Google Analytics 4 (GA4) 📊
Usa DebugView en GA4 para verificar que los eventos form_submit están siendo registrados. Confirma que los parámetros de evento, como form_id, se envían correctamente.
5. Revisa el Código de la Página 🔍
Asegúrate de que el formulario de HubSpot se esté cargando correctamente en el DOM y que no haya otros scripts interfiriendo.
💬 Tu turno: Implementa y Comparte
Ahora que tienes esta guía, es momento de ponerla en práctica. Implementa la solución en tu sitio y empieza a capturar esos valiosos datos de formularios. Si encuentras algún problema o tienes preguntas, no dudes en compartir tus dudas en los comentarios. Estoy aquí para ayudarte a optimizar tu rastreo y asegurarte de que nada se te escape.
Si te ha resultado útil este tutorial, te invito a suscribirte a nuestro blog Hablemos Inbound. Estaremos compartiendo más tutoriales y consejos para maximizar el uso de HubSpot y sus integraciones con otras herramientas. No te pierdas las próximas publicaciones para seguir mejorando tus estrategias de marketing digital.
En Efeonce, somos especialistas en implementar y optimizar HubSpot para que saques el mayor provecho de esta poderosa herramienta. Si necesitas ayuda para configurar o mejorar tu uso de HubSpot, ¡contáctanos! Estamos aquí para ayudarte a llevar tus campañas al siguiente nivel.
¡Buena suerte, y no olvides compartir tus resultados y aprendizajes! 🚀


